React js | UI Component wrapper / container 방식 children Array 중 일부만 노출 이슈
망할 주석,,
오류와 예시 코드
AComponent라는 컴포넌트에 className, css와 같은 퍼블리싱을 적용한 다음
내부에 A, B, C라는 리스트를 보여주는 컴포넌트를 작성하여 출력하려했음.
오류 : 이상하게 AView, AList, BView만 표시되고 그 이상은 표시되지 않음.
그냥 별 생각없이 아래와 같이 컴포넌트를 구성한 다음에
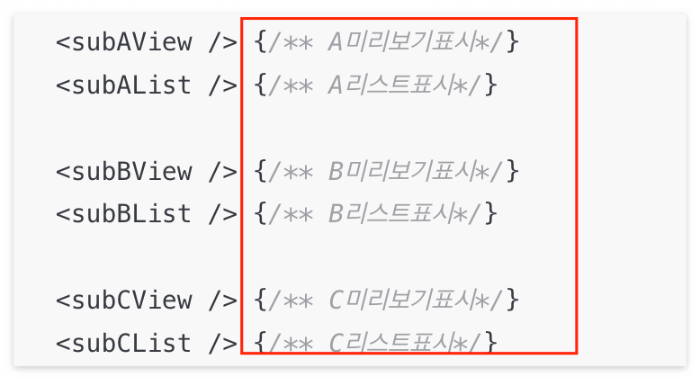
<AComponent >
<subAView /> {/** A미리보기표시*/}
<subAList /> {/** A리스트표시*/}
<subBView /> {/** B미리보기표시*/}
<subBList /> {/** B리스트표시*/}
<subCView /> {/** C미리보기표시*/}
<subCList /> {/** C리스트표시*/}
</AComponent >아래와같이 A컴포넌트를 구성하였고 실행하였다.
const AComponent = ({children}) => {
return <div ...뭐 여차여차한 css 등등 설정 >
{children[0]}
{children[1]}
{children[2]}
{children[3]}
{children[4]}
{children[5]}
</div>
}
그런데 표시되는게
<subAView />
<subAList />
<subBView />
에 대한 내용만 출력이되고 그 이후로는 출력이 되지않고있어 확인해보니
해결방안

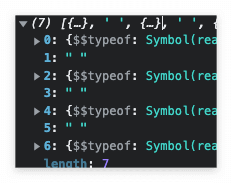
이 친구들이 children의 한 자리씩을 차지하고있어서 실제로 출력 영역에서 각자 String Text로 잡혀 아래처럼 나오고있었습니다.

const AComponent = ({children}) => {
return <div ...뭐 여차여차한 css 등등 설정 >
{children[0]} => <AView />
{children[1]} => " " //주석공간
{children[2]} => <AList />
{children[3]} => " " //주석공간
{children[4]} => <BView />
{children[5]} => " " //주석공간
</div>
}위와 같이 설정되어서 나머지 컴포넌트가 보이지 않는 현상이 발생하였다.
(주석 지워주고 해결)
728x90
728x90
'Dev > [Javascript] React...' 카테고리의 다른 글
| React 클래스 변수와 State변수의 역할 및 차이 (1) | 2023.03.14 |
|---|---|
| fakepath local image File path 로컬 이미지 미리보기 / createObjectURL - javascript (0) | 2023.02.20 |
| [JavaScript] rest & delete 연산자 / 불변성을 유지하며 Object에서 내부 key 삭제하기 (0) | 2023.02.08 |
| 클로저를 활용한 static 변수 만들기 - [javascript] (0) | 2023.01.27 |
| [javascript] MAC OS 파일 첨부시 자소 분리 현상 (No glyph for U+0000 in font 'fontName' ) (6) | 2022.11.14 |
