와 대박입니다 진짜..
https://gaetaeng.xyz/bullsandcows
https://gaetaeng.xyz/bullsandcows
gaetaeng.xyz
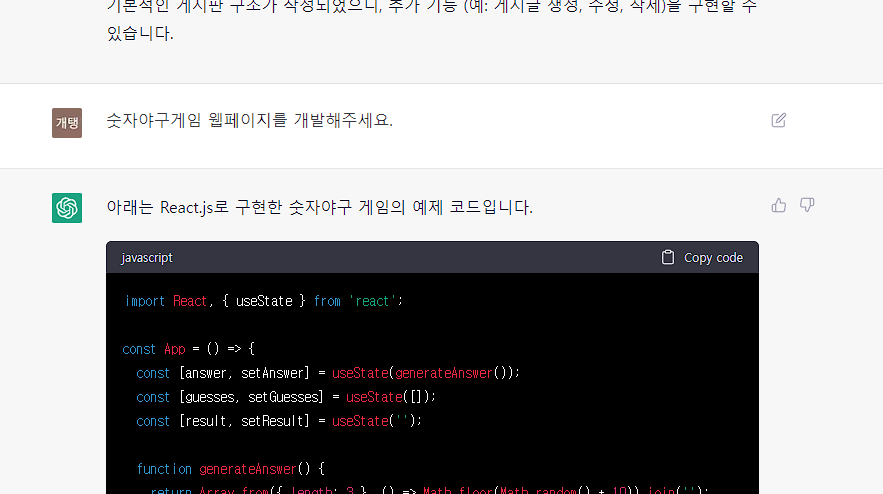
| 개탱 : 숫자야구게임 웹페이지를 개발해주세요. |
 |
import React, { useState } from 'react';
const App = () => {
const [answer, setAnswer] = useState(generateAnswer());
const [guesses, setGuesses] = useState([]);
const [result, setResult] = useState('');
function generateAnswer() {
return Array.from({ length: 3 }, () => Math.floor(Math.random() * 10)).join('');
}
function handleGuess(e) {
e.preventDefault();
const value = e.target.elements.guess.value;
if (!value || value.length !== 3) {
setResult('3자리 숫자를 입력하세요!');
return;
}
if (guesses.includes(value)) {
setResult('이미 입력한 숫자입니다. 다시 입력하세요!');
return;
}
const strike = getStrike(value, answer);
const ball = getBall(value, answer);
if (strike === 3) {
setResult('정답입니다! 게임을 다시 시작하세요.');
setAnswer(generateAnswer());
setGuesses([]);
return;
}
setResult(`${strike}S ${ball}B`);
setGuesses([...guesses, value]);
}
function getStrike(value, answer) {
let strike = 0;
for (let i = 0; i < 3; i += 1) {
if (value[i] === answer[i]) {
strike += 1;
}
}
return strike;
}
function getBall(value, answer) {
let ball = 0;
for (let i = 0; i < 3; i += 1) {
if (value[i] !== answer[i] && answer.includes(value[i])) {
ball += 1;
}
}
return ball;
}
return (
<div>
<h1>숫자야구 게임</h1>
<form onSubmit={handleGuess}>
<input type="text" name="guess" />
<button type="submit">추측</button>
</form>
<div>{result}</div>
<ul>
{guesses.map((guess, index) => (
<li key={index}>{guess}</li>
))}
</ul>
</div>
);
};
export default App;이 코드는 기본적인 숫자야구 게임의 동작을 구현하고 있습니다. 사용자는 입력 양식에 3자리 숫자를 입력하여 추측할 수 있고, 결과는 S와 B로 표시됩니다. S는 숫자와 자리가 모두 일치하는 것을 나타내고, B는 숫자는 일치하지만 자리가 다른 것을 나타냅니다. 정답을 맞추면 게임이 재시작됩니다.
728x90
728x90
'Dev > 기타' 카테고리의 다른 글
| Mac 사용중인 포트 번호 확인하기 및 포트 삭제 (0) | 2025.03.25 |
|---|---|
| [꼬들-도와줘!] 꼬들 / 꼬오오오오들 헬프 페이지 제작 & 링크모음 (0) | 2024.09.14 |
| TEST 맛집 블로그 양식 (0) | 2023.09.06 |
| chatGPT를 이용한 블로그 자동화 작성 해보기 (0) | 2023.02.11 |
| [개탱][아스키코드표][아스키코드][ASCII][ASCII Code Table] (0) | 2017.12.21 |
